
How to Make “My List” on Drupal using Flag and View Modules
How to Make “My List” on Drupal using Flag and View Modules https://jesandy.com/wp-content/uploads/2014/04/How-to-Make-My-Wish-List-on-Drupal.jpg 640 300 Jesandy https://secure.gravatar.com/avatar/8c9037a9da34ef445aae8a9595367081?s=96&d=mm&r=gVisitor will save their flag without login or as anynomous free to check, afterwards they might see, save and send all their choices or lists to some email they want to..
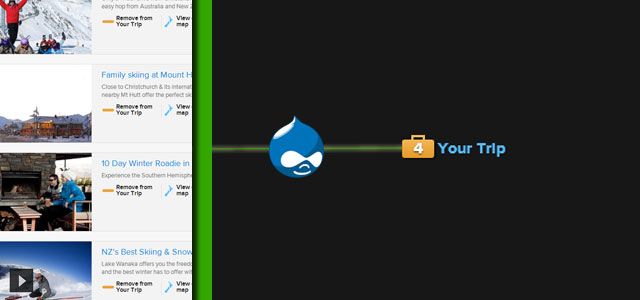
Example: like “Your Trip” feature on http://www.newzealand.com/int/ or “Add Your Trip Plan” on http://www.travelbelize.org/
Platform Drupal 7, never tried with 6 though so not really recommended
Module you need
- Flags
- Flag actions
- Flag Bookmark
- Flag lists
- Views
- Views Flag Refresh
Step by Step:
Install and enable all those modules above
STEP I FLAG MODULE
Create or add New Flags (you might see default flag call “Bookmark”)
Select “Node” and Continue

On The Next Screen, you have to enter the Flag Title you desired according to your need, and:

A. Write your Flag Link before its select by user can be anything for example “Add to My List”. And also write your Flag if the user unselect their choice, for example: “Remove from My List”
B. Choose the Permission type of user or access. Select “Anonymous”
C. Select the Content Type you want to put your Flag on, this will be shown in every content you choose
D. This up to you where you want the Flag you choose to show up
E. select “Javascript toggle” so every flag action will be on AJAX request
STEP II VIEW
Add New View

Check Create A Page and Create A Block
On A Page for Format and Name choose whatever you desired but remember on A Block write only “1” Items per page
Continue & Edit
On A Page View
Add any fields you like plus Flags: Flag link if you want on this page user still able to add/remove their lists
Add Relationship (Advanced > Relationship)
Add New and Select Flag: Node Flag:

Save and new window will pop up:

Select Flag that you write on STEP I
and Select Current Ueer
>>Apply
To make those lists update Lively Change from “none” the Flag Refresh (>advanced>second bottom on your view) to (Your Flag)
On A Block View
Change the Format to “Unformatted List”
Change from “No” the Use Aggregation (>advanced>second bottom on your view) to Yes
On fields add: COUNT(Flag lists: Uid) and COUNT(Content: Title)
Edit all the Aggregation Setting to “COUNT” for all those field above
On fields COUNT(Flag lists: Uid) check Exclude from display
On fields COUNT(Content: Title):

Check Rewrite the output of this field and add: My Plans {[title]}
Check Output this field as a Link, check Use absolute path and set the path to your FLAG
And remember same as above to make your block update Lively Change from “none” the Flag Refresh (>advanced>second bottom on your view) to (Your Flag)
Afterward place the saved Flag block on the Block you wanted
For “Send Email” feature you might using VBO View Bulk Operation or View Send and follow their simple steps
And that’s it, any question or advice are welcome and please submit on the comment below, Cheers…

![[WITH IMAGES] STEP BY STEP How To Create User Profile Page in Drupal 7 using View, User Profile Drupal Module, Drupal Module Installation Profile, User Profile Form Drupal 7](https://jesandy.com/wp-content/uploads/2014/04/How-to-Create-User-Profile-Page-with-View-Drupal-7.jpg)

dapo
this is awesome, a step by step comprehensive tutorial. keep it up man, it has indeed blessed me.